فهرست محتوا
اگر کسب و کاری دارید و قصد دارید تا در نتایج جست و جوی محلی گوگل رتبه داشته باشید، پس اسکیمای سئو محلی جزو واجبات وبسایت شماست.
سئو محلی چیه؟
سئو محلی یا به انگلیسی Local SEO به معنای بهینهسازی موتورهای جستجو برای محتوا و وبسایتها به منظور جذب مخاطبین محلی است. این فرآیند به صاحبان کسبوکار کمک میکنه تا وبسایتها و محتوای اونها در نتایج جستجوی محلی برای کلمات کلیدی مرتبط با کسبوکارشون نمایش داده بشه.
یعنی چی؟ فرض کنید شما یک کسب و کاری در شهر ساری دارید. از طرفی مایلید که وقتی یک ساروی (شهروند اهل ساری)، کلمه کلیدی درباره کسب و کار شما جست و جو می کنه، شما در رتبه های اول باشید.
فرضا کسب و کار شما درباره فروش لپ تاپه. مخاطب هدف شما برای مثال جست و جو میکنه: “فروش لپ تاپ در ساری”. این یعنی مشتری هدف شما داری جست و جوی محلی یا Local SEO انجام میده.
حالا شما قصد دارید تا در این نوع جست و جو ها رتبه برتری باشید. فرضا اولین یا دومین نتیجه باشید. برای این منظور باید به صورت متمرکز سئو محلی رو بهینه سازی کنید.
برای این منظور، خیلی کارها باید انجام بشه:
- ثبت کسب و کار در دایرکتوری های محلی
- به روزرسانی اطلاعات کسب و کارتون در Google My Bussiness (ما تحریم هستیم)
- ثبت کسب و کار در گوگل مپ، نشان، بلد و …
- بهینه سازی برچسب ها، دسته بندی ها، کلمات کلیدی و … برای جست و جوی محلی
- ایجاد نقد و بررسی مشتری های محلی
- و…
اما تو این مطلب نمیخوام درباره این موارد صحبت کنم. در این مطلب می خوام مهمترین اسکیماهایی که برای بهینه سازی سئو محلی نیاز دارید رو معرفی کنم.
این مطلب کمی جنبه فنی داره. یعنی اگر متخصص سئو نیستید، یا آشنایی با جنبه های فنی سایت ندارید، ممکنه نیاز باشه تا با یک متخصص صحبت کنید تا بهینه سازی رو براتون انجام بده.
اسکیما چیه؟
به زبان ساده، اسکیما یا Schema یا طرحواره، قطعه کدی است که شما به وبسایت تون اضافه می کنید تا به موتورهای جست و جو یک سری اطلاعات خاص و البته دقیق درباره کسب و کارتون یا محتوای وبسایت تون بدید.
طرحواره ها نوعی داده ساختار یافته (Structured Data) هستن. داده ساختار یافته یعنی داده ها دارای ساختار مشخص و استانداردی هستن که گوگل یا سایر موتورهای جست و جو میتونن اطلاعات رو از روی اون ها بخونن.
درواقع بیان اطلاعات خاص به روش خاص هست.
در اینجا می خوام به تعریف گوگل از اسکیما اشاره کنم. گوگل میگه:
گوگل سخت کار میکنه تا محتوای وبسایت شما رو درک کنه. شما می تونید با گنجاندن داده های ساختار یافته، به ربات های ما کمک کنید تا به طور دقیق تری اطلاعات و محتوای صفحه شما رو درک کنه. داده های ساختار یافته یک الگو یا قالب استاندارد شده برای ارائه اطلاعات در مورد یک صفحه و طبقه بندی محتوای صفحه است.
برای مثال در یک صفحه که در حال ارائه یک دستور برای پخت یک غذای خاص است، اطلاعاتی مثل مواد اولیه، زمان پخت، دمای پخت، کالری غذا و … اطلاعاتی هستن که شما می تونید به صورت ساختار یافته در اختیار ربات ما قرار بدید تا درک بهتری از محتوا داشته و اونها رو در صفحات نتایج جست و جو نشون بدن!
گوگل گفته
چرا باید از اسکیما استفاده کنیم؟
متخصص های سئو حداقل به دو دلیل مهم از اسکیما استفاده می کنن:
- محتوا رو برای موتورهای جست و جو واضح و شفاف کنن. یعنی ربات دقیقا متوجه محتوا بشه و بخشی از محتوا به دلیل عدم شفافیت از دست نره
- تلاش برای دریافت اسنیپت های غنی (Rich Snippets) و برجسته کردن نتایج در صفحات نتایج موتورهای جست و جو (SERP)
قبل اینکه ادامه بدم بزارید دو تا مفهوم رو توضیح بدم:
قطعه غنی یا Rich Snippet چیه؟
قطعه غنی یا Rich Snippet به نمایش یک نتیجه محدود و ساختارمند در نتایج جستجوی گوگل اطلاق میشه که شامل اطلاعات تا حدودی واضح و مرتبط با محتوای یک صفحه وب میشه.
این نمایش به صورت ویژهای انجام میشه (یعنی شکل و شمایل خاص و ویژه ای داره) و اطلاعات در اون به صورت غنی و چشمنواز قابل مشاهده است.
هدف از قطعههای غنی اینه که کاربران بتونن اطلاعات مورد نیاز خودشون رو بهسرعت و بهوضوح ببینند.
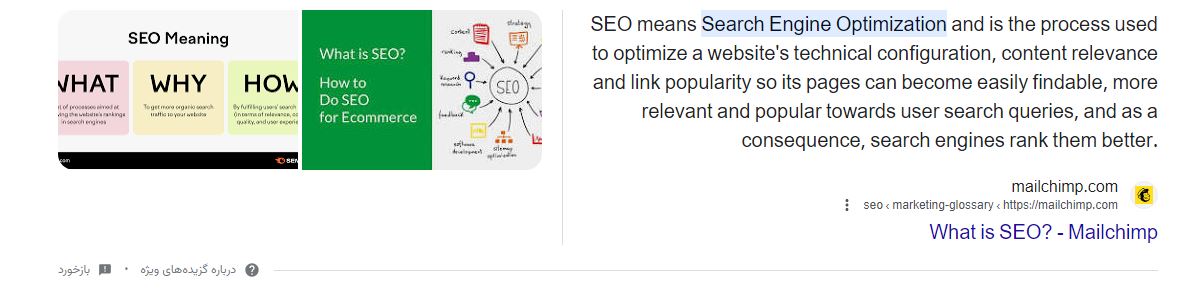
برای مثال به این تصویر نگاه کنید:
برای مثال من سرچ کردم “What is SEO” و گوگل چنین چیزی به من نشون داده:

می بینید که در پاسخ به سوال من، بهترین پاسخ رو به صورت کوتاه ارائه کرده، تصویر هم برای اون نمایش داده و لینک صفحه اصلی مطلب رو هم ارائه داده تا در صورت نیاز اون رو مطالعه کنم.
SERP چیه؟
SERP مخفف عبارت “صفحه نتایج موتور جستجو” (Search Engine Results Page) است.
وقتی که شما یک کلمه یا عبارت خاص رو در موتورهای جستجویی مثل گوگل، بینگ، یا یاهو جستجو می کنید، نتایج مرتبط با اون کلمه یا عبارت در یک صفحه خاص نمایش داده میشه.
این صفحه نتایج موتورهای جستجو که به اون SERP گفته میشه، حاوی لینکها، تصاویر، ویدئوها، نقشهها، قطعههای غنی و سایر اطلاعات مرتبط با جستجوی شماست.
همون صفحه ای که بعد جست و جویی چیزی به شما ارائه میشه رو میگیم SERP.
حالا برگردیم به اصل مطلب.
موتورهای جست و جو مثل گوگل، علاقه خاصی به این داده های ساختار یافته دارن. چرا؟ چون اولا اطلاعات دقیقی به اون ها ارائه میشه و دوما اون اطلاعات رو به شکلی خاص و قابل توجه نمایش میدن.
هرچی کاربر گوگل راضی تر، گوگل هم راضی تر!
داده های ساختار یافته یا همون قطعه های غنی، خیلی متنوع هستن. برای مثال در شکل زیر یک نمونه طرحواره یا اسکیمای FAQ به معنی اسکیمای سوالات متداول نشون داده شده:

استفاده از اسکیما
استفاده از طرحواره ها یا همون اسکیماها ممکنه خیلی پیچیده باشه، خصوصا اگر یک طراح وب یا متخصص سئو آشنا به کدنویسی نباشید.
پس اینجا فقط به مهمترین مباحث اشاره میکنم و زیادی بحث رو پیچیده نمیکنم.
نکته مهم: کدهایی که در ادامه قرار میدم، فقط نمونه هستن و نمیتونید عینا اونها رو در وبسایت تون قرار بدید. بلکه باید متناسب با وبسایت و محتواتون اون ها رو تغییر بدید، ویرایش کنید، اضافه کنید یا حذف کنید.
نکته مهمتر: استفاده از اسکیمای غلط به مراتب بدتر از استفاده نکردن از اونه. پس اگه کاربلد نیستید، این کار رو به متخصص بسپرید.
توجه داشته باشید که هر طرح واره رو نباید برای وبسایت تون استفاده کنید. درواقع ممکنه یک طرحواره برای یک وبسایت یا محتوا مناسب باشه و یک طرحواره برای وبسایت یا مطلب دیگه کاربردی نداشته باشه.
بعضی طرحواره ها نرخ کلیک رو افزایش میدن، بعضی ها هم ممکنه چنین تاثیری نداشته باشن. پس همینطوری طرحواره ها رو مثل ترشی هفت بیجار استفاده نکنید!
خود گوگل یک سری دستور و توصیه برای استفاده از طرحواره ها داره که می تونید مطالعه کنید. اما چون مطمئنم حوصله خوندنش رو ندارید دو تا از مهمترین هاش رو اینجا بیان می کنم:
- اگر محتوای شما برای کاربران قابل مشاهده نیست (مخفی شده)، اصلا علامت گذاری نکنید. یعنی متن، تصویر یا محتوایی رو نشانه گذاری (منظور همون اسکیماست) کنید که کاربر هم میتونه با چشم اون ها رو ببینه و بخونه. یعنی مثلا نیا یک محتوا رو صفحه بنویس و بعد یک متن دیگه (حتی معادل یا شبیه) رو به صورت اسکیما ارائه بده. حتما همون محتوا رو که کاربر هم میتونه ببینه رو اسکیما کن.
- محتوای نامربوط با گمراه کننده مثل نقد و بررسی جعلی ارائه نکن. مثلا ما اسکیمای Review یا همون نقد و بررسی داریم. نقد بررسی رو الکی ننویس، واقعا نقد و بررسی کاربرانت باشه. یا در سوالات متداول، واقعا سوالات متداول رو اسکیما کن و همون سوال و جواب رو در متنت عینا قرار بده.
گوگل کلی الگو و قالب برای اسکیما داره که می تونید از اون ها استفاده کنید.
خوب بریم سراغ چیزی که بخاطر اون تا اینجا اومدید.
طرحواره های مناسب برای سئوی محلی -اسکیمای سئو محلی
قبل از استفاده از هر طرحواره از خودتون یک سوال مهم بپرسید.
برای این صفحه از وبسایتم چه طرحواره ای مناسبه؟
برای مثال برای صفحه اصلی، برای صفحه درباره ما، تماس با ما و … چه طرحواره ای مناسبه؟
همه چیز به محتوای صفحه بستگی داره:
جان مولر، معتقده که هر صفحه باید یک طرحواره منحصر به فرد داشته باشه که موضوع اصلی همون صفحه رو شرح میده. پس اگه در یک صفحه دارید خدمات تون رو ارائه میدید، طرحواره خدمات (services markup) رو استفاده کنید، اگر دارید موقعیت مکانیتون رو توضیح میدید از طرحواره محلی استفاده کنید، برای صفحه اصلی از طرحواره کسب و کار محلی استفاده کنید و…
مارتا ون برکل – 29 ژانویه 2019
در جدول زیر به صورت خلاصه و یکجا نوشتم که برای هر صفحه چه طرحواره ای مناسبه و لینک اون رو هم براتون قرار دادم:
| نوع صفحه | نوع اسکیمای پیشنهادی | نکته |
|---|---|---|
| صفحه خانه (اصلی) | اسکیما سازمان Organization | |
| صفحه درباره ما | اسیکمای صفحه درباره ما AboutPage | |
| صفحه سوالات متداول (FAQ) | اسکیمای FAQPage | |
| صفحه معرفی اعضای تیم | اسکیمای شخص Person | همراه با اسکیمای سازمان استفاده بشه |
| صفحه تماس با ما | اسکیمای ContactPage | همراه اسکیمای سازمان یا اسکیمای LocalBussiness استفاده بشه |
| صفحه خدمات | اسکیمای Service | همراه اسکیمای review و aggregateRating استفاده بشه |
| صفحات لوکیشن | اسکیمای LocalBusiness | |
| صفحات ناحیه خدمات دهی | LocalBussiness | |
| مقالات وبلاگ | اسکیمای Article | میتونید از اسکیمای BlogPosting یا NewsArticle استفاده کنید. |
در ادامه به معرفی هر یک از این موارد و نمونه کدهای الگوی اسکیما برای اون ها خواهم پرداخت.
اسیکمای صفحه اصلی : اسکیمای Organization یا اسکیمای سازمان
صفحه اصلی وبسایت، تا حد زیادی مهمترین صفحه وبسایت است. معمولا بیشتر وزن و اثر سئو هم روی همین صفحه قرار داره. موتورهای جست و جو، وقتی به صفحه اصلی نگاه می کنن، میخوان بفهمن کسب و کار شما چه اسمی داره، چه نوع کسب و کاریه، کجا قرار داره و اطلاعاتی از این دست.
با طرحواره سازمان می تونید این اطلاعات رو دو دستی تقدیم ربات های گوگل کنید.
اسکیمای صفحه درباره ما About Page
صفحه درباره ما بسیار مهمه. هر کاربر یا هر مشتری که وارد صفحه وبسایت شما بشه، به احتمال زیاد نیاز داره تا شما رو بشناسه.
این شناخت به اون ها کمک میکنه تا راحت تر به شما اعتماد کنن. شک نکنید اگه به خوبی خودتون رو معرفی نکنید، کسب و کار پر رونقی هم نخواهید داشت.
به کاربران و مشتریان تون اجازه بدید تا شما رو بشناسن و فقط در این صورت که میتونن به شما اعتماد کنن.
اسکیمای سوالات متداول FAQ Page
اگر خدماتی ارائه میدید، یا محصولی می فروشید، حتما سوالاتی درباره این خدمات یا محصولات وجود داره که مشتری ها یا کاربران شما، نیاز به پاسخ اون سوالات دارن.
بعضی از این سوالات مهمتر و پرتکرار تره، یعنی سوالیه که بیشتر یا اکثر مشتریان شما اون ها رو می پرسن.
برای مثال، نحوه پرداخت به چه صورته، کالا چطور ارسال میشه، ضمانت داره یا نه، کالا اصله یا تقلبی و …
وقتی یک صفحه از سوالات متداول به همراه پاسخ اون ها آماده کنید، دوتا مزیت رو کسب می کنید:
- کاربر شما خیلی زود به جواب میرسه و راحت تر و سریع تر خرید میکنه
- نیازی نیست به سوالات تکراری پاسخ تکراری بدی و این حجم پشتیبانی رو کاهش و زمان و انرژی رو برای شما ذخیره میکنه
اسکیمای صفحه یا صفحات تیم ما Our Team Page
اگر کسب و کار تیمی دارید، برای مثال شرکت دارید یا هر کسب و کاری که در اون بیش از دو یا سه نفر با هم همکاری می کنن، می تونید اون ها رو معرفی کنید.
برای مثال، تصویر اونها، تخصص اون ها، اسم و اطلاعات شبکه های اجتماعی و از این دست اطلاعات رو درباره تیم تون ارائه کنید.
این هم باعث احساس اعتماد و نزدیکی و صمیمیت مشتریان با کسب و کار شما میشه.
بهتره یک صفحه برای معرفی اعضای تیم داشته باشید. در این صفحه تمام اعضا رو معرفی کنید. در ادامه برای هر فرد یک صفحه منحصر به فرد بسازید. به صفحه اول صفحه والد یا پدر و به صفحات هر یک از افراد تیم، صفحه فرزند گفته میشه.
در صفحه والد یک معرفی جزئی از همه اعضا تیم داشته باشید و در صفحات اختصاصی مربوط به هر فرد، به طور کامل او را معرفی کنید.
البته برای همه نوع شغلی لازم نیست. اما برای شرکت ها داشتن چنین صفحاتی الزامیه.
الگوی اسکیمای صفحه والد
الگوی اسکیمای صفحات فرزند
اسکیمای صفحه تماس با ما Contact Us Page
اگر می خواهید مشتریان و مخاطبان شما بتونن با شما تماس بگیرند، پس داشتن یک صفحه تماس با ما الزامیه.
هر روشی که فکر می کنید کاربر یا مخاطب میتونه با شما ارتباط برقرار کنه رو ارائه بدید:
- آدرس
- تلفن تماس (ثابت یا موبایل یا هر دو)
- شبکه های اجتماعی
- پیام رسان ها
- ایمیل
- فرم تماس
- و …
اسکیمای صفحات خدمات Service Pages
وقتی خدماتی ارائه می کنید، باید اون ها رو در صفحات مجزایی ارائه کنید. یعنی یک صفحه اصلی برای همه خدمات تون داشته باشید و بعد برای هر خدمت هم یک صفحه اختصاصی مجزا بسازید. به صفحه اول صفحه والد و به صفحات اختصاصی صفحه فرزند گفته میشه.
الگوی صفحه خدمات والد
الگوی صفحه خدمات فرزند
نکته مهم: کدهای بالا حاوی اسکیمای review و اسکیمای aggregateRating هست که در صورت نیاز می تونید اون ها رو حذف کنید.
در گذشته کسب و کارها می تونست اسکیمای review رو به صفحات خودش اضافه کنه تا ستاره های امتیاز دهی در SERP هم نمایش داده بشه. یعنی میتونستید مستقیم خودتون ستاره ها و نقد ها رو اضافه کنید یا از طریق ویجت یا ابزارک های شخص ثالث اون ها رو اضافه کنید.
اما از سپتامبر 2019، یعنی از اواخر تابستان 1398، گوگل دیگه این ستاره های اسکیمای نظرات رو برای کسب و کارهایی که خودشون دستی اسکیمای نظرات رو اضافه می کنند نمایش نمیده.
یعنی اگه خودتون کد اسکیما نظرات رو اضافه کنید، گوگل اون رو به عنوان Self-Serving یا خود خدمتی در نظر میگیره.
خوب حالا چکار کنیم؟ نظرات و امتیازها و نقد و بررسی رو از سایتمون حذف کنیم؟
نه. شما نیازی به حذف اون ها ندارید. فقط گوگل دیگه اون ها رو برای نمایش ستاره ها استفاده نمیکنه.
البته گاهی هم همین امتیازات و نقد ها توسط گوگل به صورت ستاره امتیاز دهی نمایش داده میشه. هنوز مشخص نیست داستان چیه!!
یک مقاله خوندم که نشون میداد وجود ستاره ها در SERP، نرخ کلیک رو تا 35 درصد افزایش میده.
اگر سایت وردپرسی دارید از افزونه امتیازدهی ستارهای kk برای این کار استفاده کنید. سوالی درباره این افزونه دارید، کامنت بگذارید، کمکتون می کنم.
اسکیمای صفحه موقعیت مکانی Location Page
اگر کسب و کار شما لوکیشن فیزیکی داره (مغازه، فروشگاه، دفتر، مطب و…)، بهتره یک صفحه داشته باشید که دارای اطلاعاتی درباره لوکیشن و موقعیت مکانی شماست و اسکیمای Location رو هم به اون اضافه کنید.
علاوه بر این، بهجای استفاده از LocalBusiness بهعنوان نوع طرحواره، میتونید نوع طرحوارهای خاصتر مانند Dentist یا AccountingService را انتخاب کنید.
لیست نوع آیتم طرحواره عالی Phil Rozek رو ببینید تا متوجه بشید کدوم طرح واره به بهترین وجه برای کسب و کار شما مناسبه.
در طرحواره گزینه Type رو پیدا کنید. به راحتی عبارت LocalBusiness رو با مورد مناسبی که از لیست فیل روژک میبینید جایگزین کنید. مثل این:
اول اینطوریه:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “LocalBusiness”,بعد تبدیل می شه به این:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “Dentist”,الگوی اسکیمای بیزنیس محلی
اسکیمای صفحات محدوده خدمات دهی Service-Area
این صفحات تقریبا شبیه صفحات لوکیشن هستن، اما با یک تفاوت.
در این صفحات، ناحیه ای که شما در اون خدمات میدید رو مشخص میکنه. یعنی ممکنه شما دفترتون در شهر ساری باشه (که برای اون از Location Schema) استفاده می کنید که در بخش قبلی توضیح دادم.
اما میتونید تو شهرهای اطراف هم خدمات ارائه کنید. برای مثال اگر کسی در شهر نکا یا بهشهر هم زندگی میکنه، میتونه از خدمات در محل استفاده کنه. یعنی نیرو در شهر بهشهر دارید یا با سفر به اون شهر، خدمات محلی ارائه می کنید.
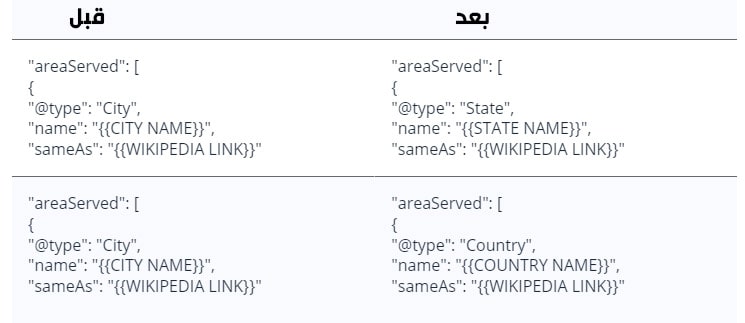
در این طرح واره، یک شهر به عنوان منطقه خدمت ارائه شده. می تونید یک استان یا حتی کشور رو معرفی کنید:

اسکیمای مقالات وبلاگ Blog Article
مطالب وبلاگ یا مقالات سایت شما، دارای طرحواره مخصوص هستند. اطلاعاتی همچون موضوع، نویسنده، تعداد کلمات، تاریخ انتشار و … در این اسکیما قرار میگیره.
میتونید از اسکیمای BlogPosting یا NewsArticle برای این مقالات استفاده کنید. بسته به نوع نوشته داره.
چطور این اسکیماها رو در وبسایت قرار بدیم؟
اگر وبسایت شما وردپرسیه (که به احتمالا زیاد همینطوره)، میتونید از افزونه استفاده کنید، وگرنه بهتره از یک توسعه دهنده وب بخواید تا کدها رو برای شما تولید و در صفحات سایت قرار بده.
افزونه های پیشنهادی من این هاست:
از چه فرمتی استفاده کنیم؟
بهترین فرمت به نظر من فرمت JSON-LD هست چون گوگل این فرمت رو پیشنهاد کرده.
این سبک، کمتر مستعد خطا هست و تنظیم اون هم راحته!
کدها رو کجا قرار بدیم؟
میتونید اسکیما ها رو هر جای کد HTML صفحه قرار بدید. اما بهترین جا، قرار داد در انتهای تگ Body و درون تگ footer هست.
چطور بفهمم اسکیما درست تنظیم شده؟
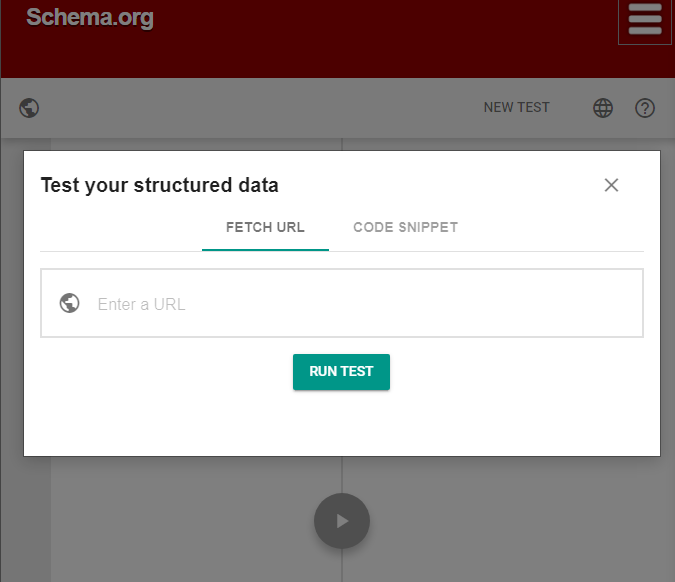
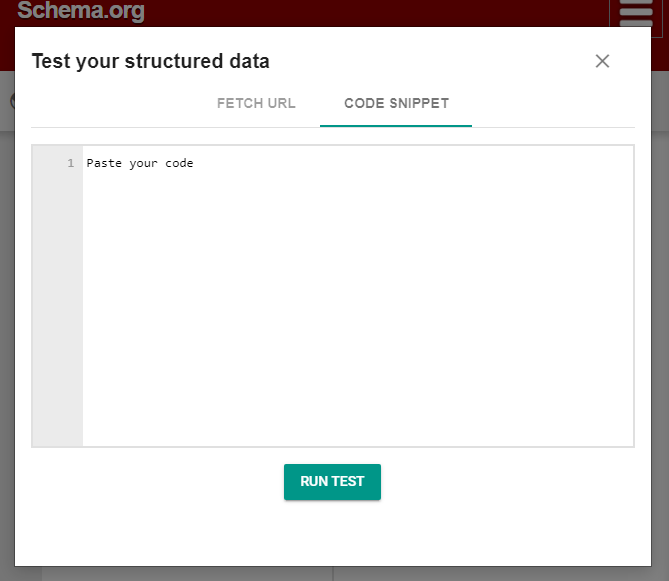
میتونی به صورت آنلاین تست کنی. کافیه از ابزار اعتبارسنجی اسکیما، استفاده کنی.
لینک بالا رو باز کن، گزینه Fetch URL رو انتخاب کن، URL صفحه موردنظرت رو درون فیلد قرار بده و روی Run TEST کلیک کن.

یا میتونی گزینه Code Snippet رو انتخاب کنی و کد اسکیما رو درون اون قرار بدی و تست بگیری.

خوب امیدورام این مطلب به شما کمک کنه تا سئوی محلی وبسایت تون رو ارتقا بدید. منتظر نظرات تون هستم.
جهت مشاهده تمامی آموزش ها، صفحه آموزش را ببینید.
آخرین مطالب: