فهرست محتوا
چطور لینک به محصولات قبلی و بعدی در صفحه تک محصول ووکامرس بسازیم؟ فرض کنید در یک صفحه محصول هستید و می خواید به محصول قبلی و بعدی لینک بدید. یعنی میخواید دوتا دکمه اضافه کنید که با کلیک کردن روی اون ها محصولات قبلی و بعدی نمایش داده بشن.
کافیه از قطعه کدهای زیر استفاده کنی:
نمایش محصولات بعدی و قبلی از همون دسته بندی محصول
فرض کنید در صفحه یک محصول با نام “گوشی موبایل سامسونگ” قرار دارید که این محصول در دسته “سامسونگ” قرار داره، و می خواید یک دکمه به محصول قبلی و یک دکمه هم به محصول بعدی در همون دسته بندی به صفحه اضافه کنید.
<?php
/**
* @snippet Add next/prev buttons @ WooCommerce Single Product Page
* @how-to mrebr.ir
* @author Rahmat Ebr
* @testedwith WooCommerce 9.5.1
*/
add_action('woocommerce_before_single_product', 'mrebr_prev_next_product');
// and if you also want them at the bottom...
add_action('woocommerce_after_single_product', 'mrebr_prev_next_product');
function mrebr_prev_next_product()
{
echo '<div class="prev_next_buttons">';
// 'product_cat' will make sure to return next/prev from current category
$previous = next_post_link('%link', '← PREVIOUS', TRUE, ' ', 'product_cat');
$next = previous_post_link('%link', 'NEXT →', TRUE, ' ', 'product_cat');
echo $previous;
echo $next;
echo '</div>';
}
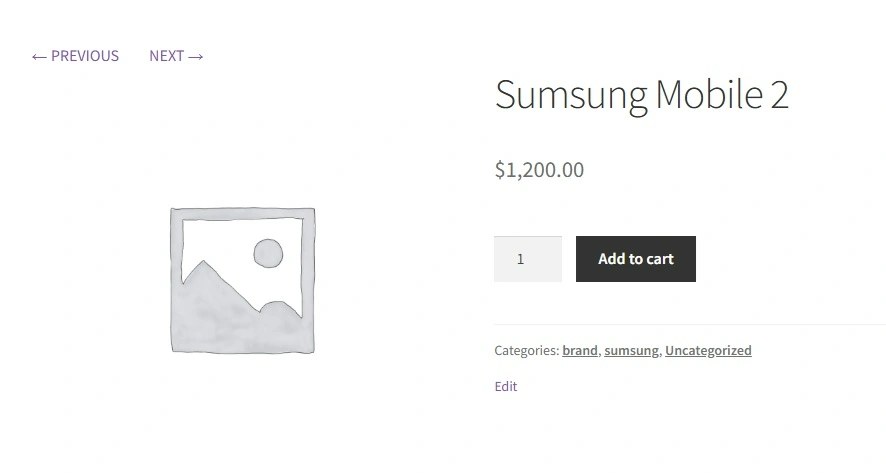
نتیجه:

استایل دهی به دکمه های قبلی و بعدی
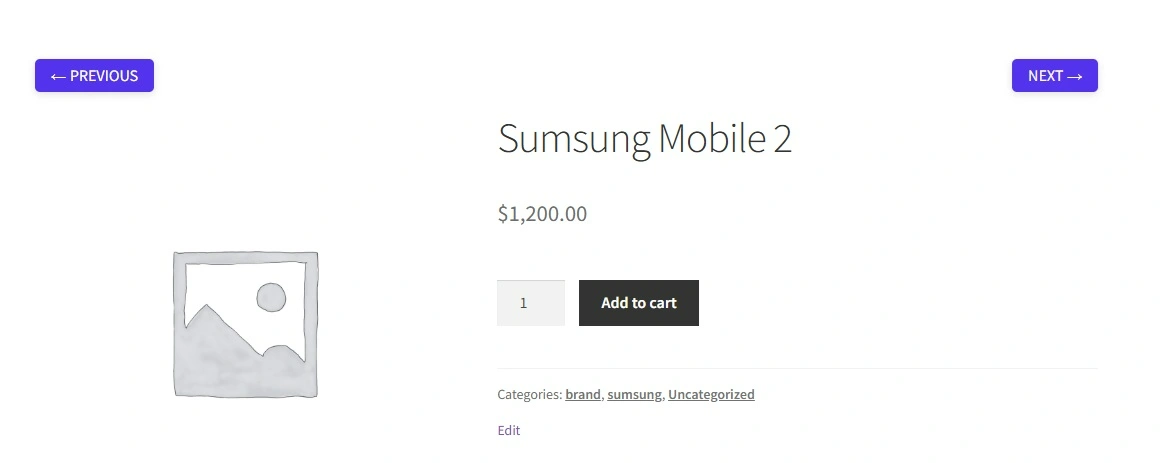
میتونی با کلاس های زیر به این دکمه ها استایل بدی یا با دادن کلاس یا ای دی در کد PHP قبل، استایل دلخواهی بهشون بدی. انتخاب با شماست
.prev_next_buttons {
margin-bottom: 20px;
}
.prev_next_buttons a[rel="prev"],
.prev_next_buttons a[rel="next"] {
display: block;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
float: left;
background: #5333ed;
color: #fff;
padding: 0.25rem 1rem;
border-radius: 5px;
}
.prev_next_buttons a[rel="prev"] {
float: right;
}
.prev_next_buttons a[rel="next"] {
float: left;
}
.prev_next_buttons::after {
content: '';
display: block;
clear: both;
}نتیجه: